This is one small brief I actually have enjoyed to create our own Font. We was asked to look at different artists work as inspiration and from their work to look at the shapes and patterns which we were then to form the letters A,N,E,S,G. using these. The reason we has to start of with these specific letters was to see if they would work well enough to create the whole alphabet. I started using different mediums, materials and techniques to create my experiments e,g, compass to get a perfect round, rulers for the straight lines, I used fine liners and watercolors to create shadows of light and dark. I used different artist's work to get a mixed outcome with my experimentation's, as I then had a variety of shapes and materials to be working from.
 |
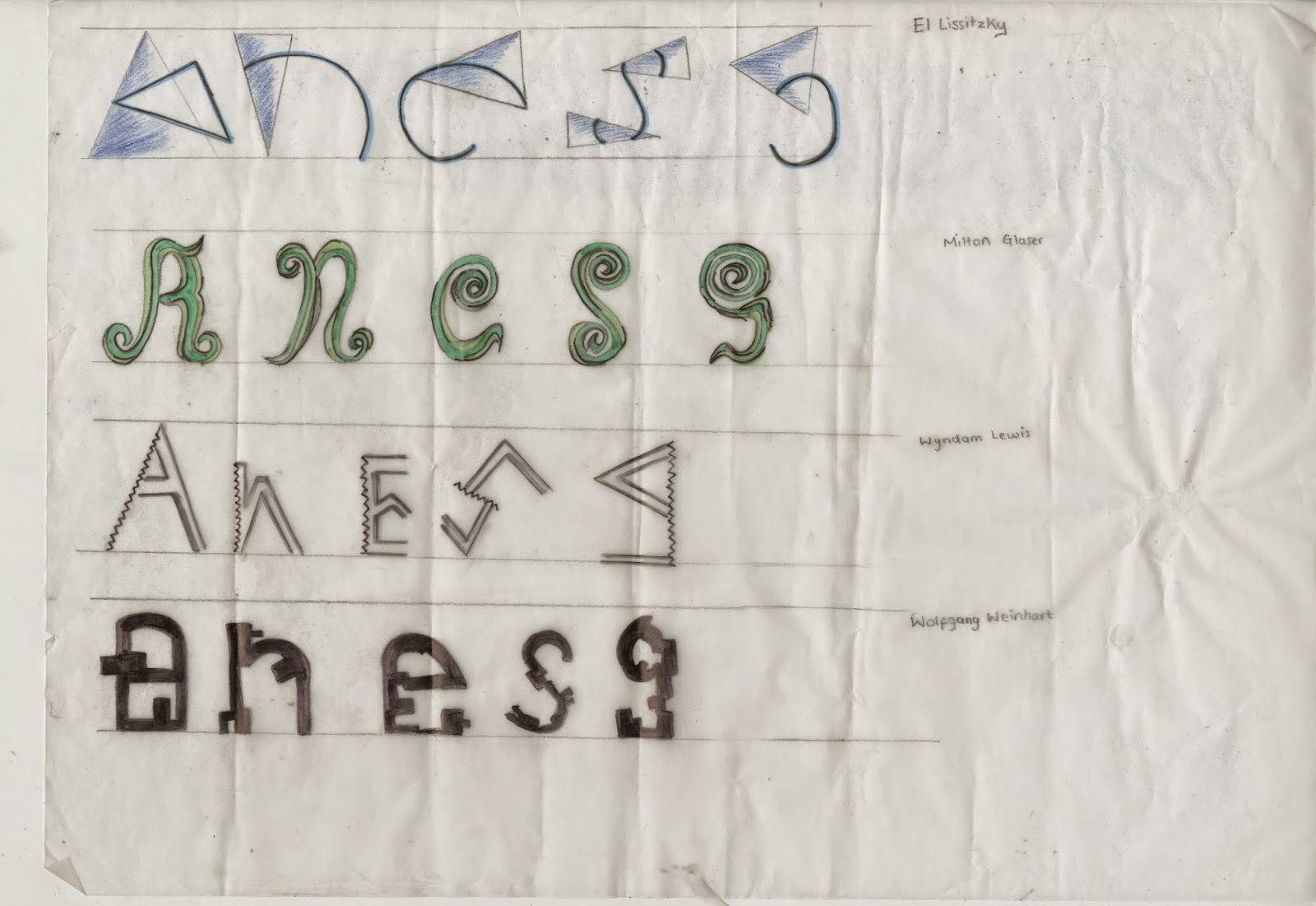
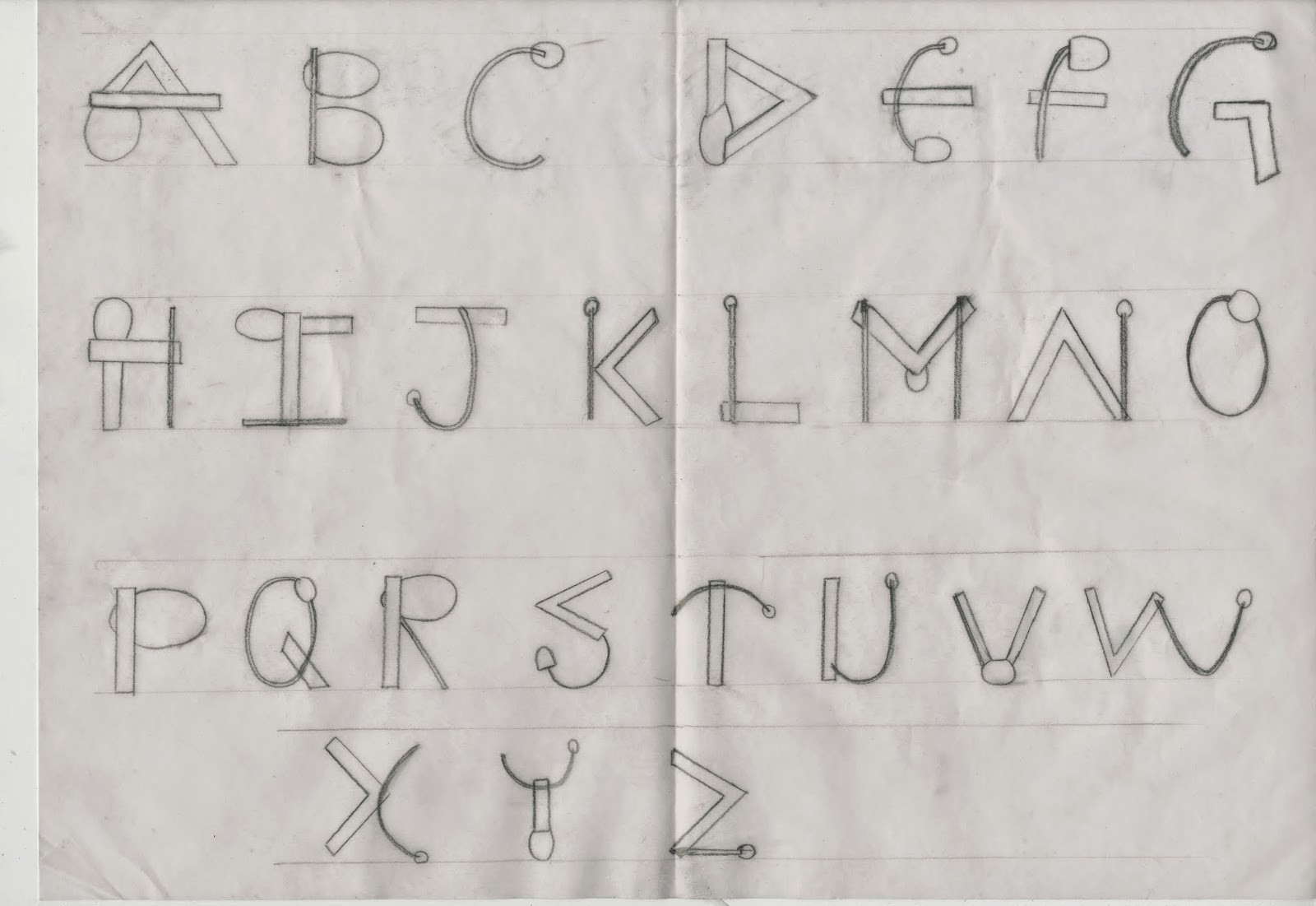
| Experimentation sheet 1 |
 |
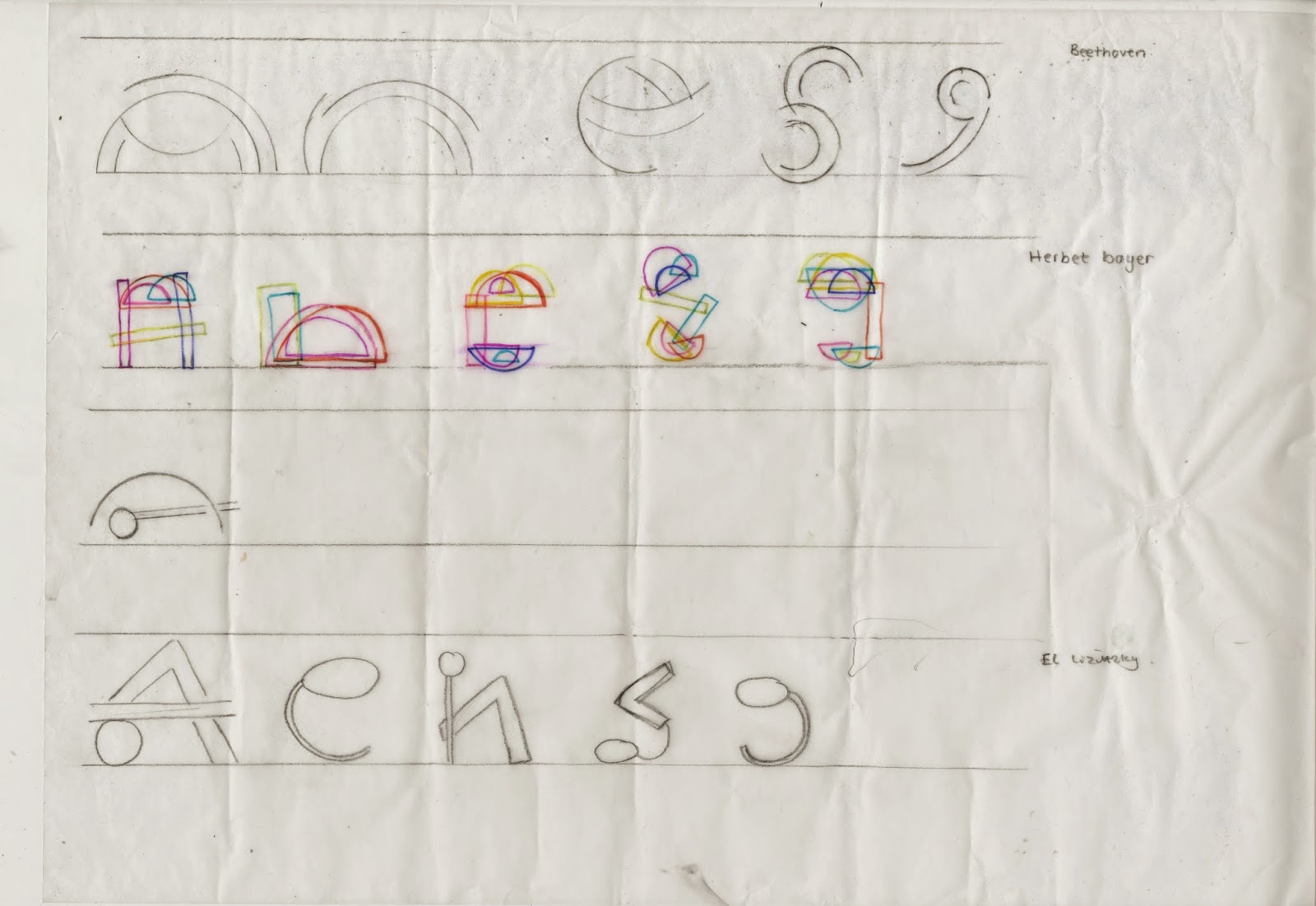
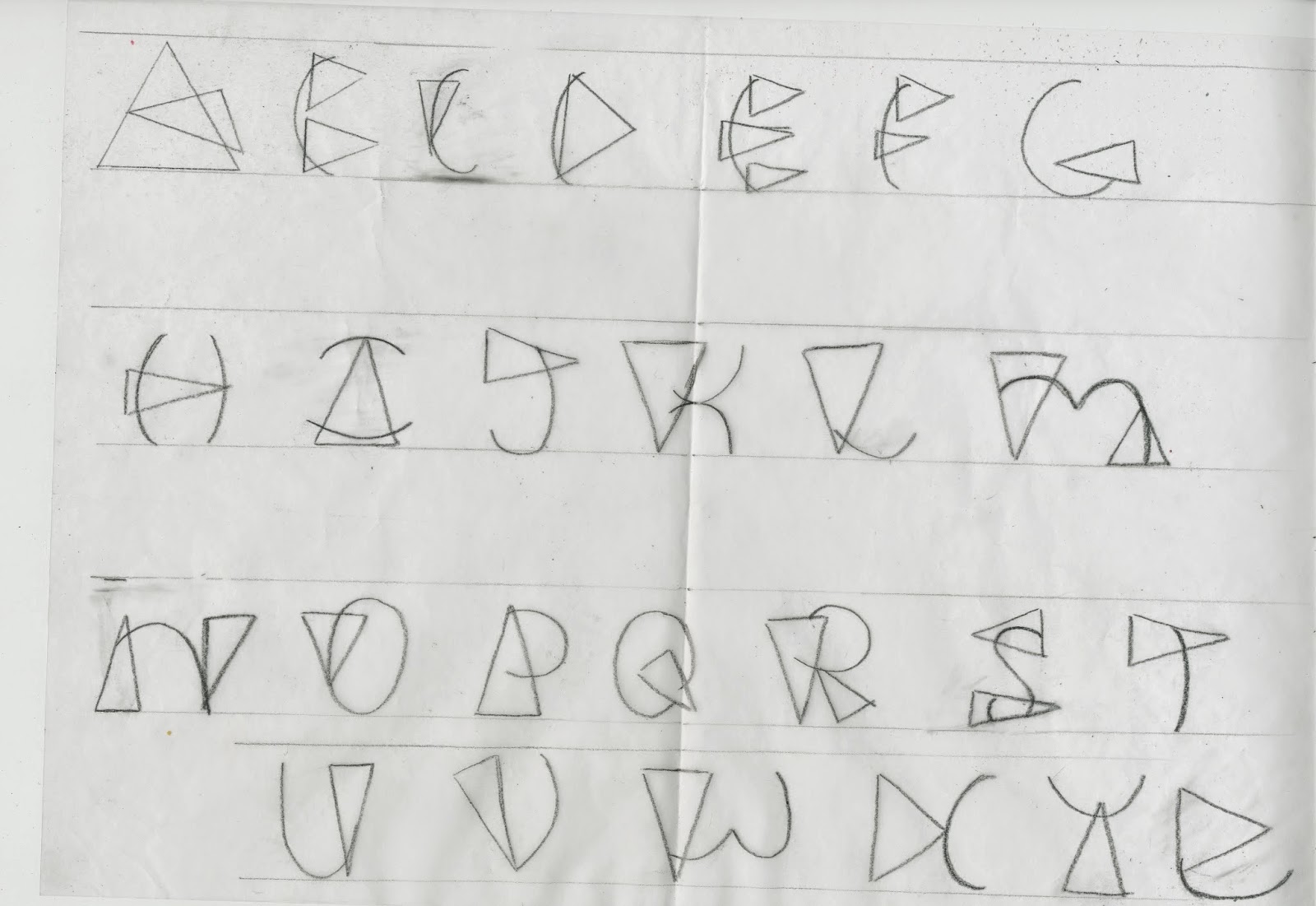
| Experimentation sheet 2 |
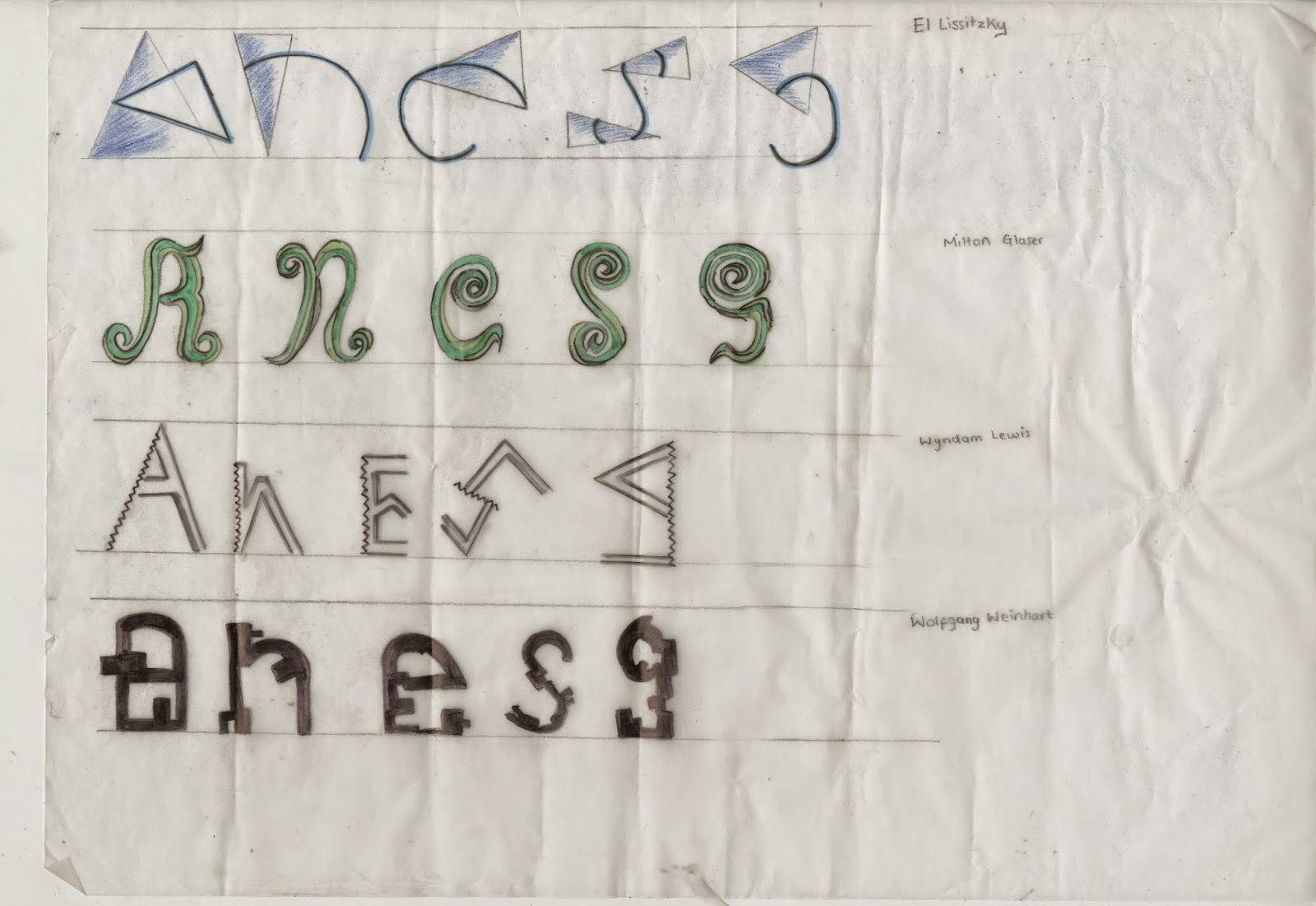
After creating an array of experiments of which I was happy enough to work with my next step was to create 3 full alphabets from these experiments. I choose my 3 favorite's 2 inspired by El Lissitzky and one by Wyndom Lewis.
 |
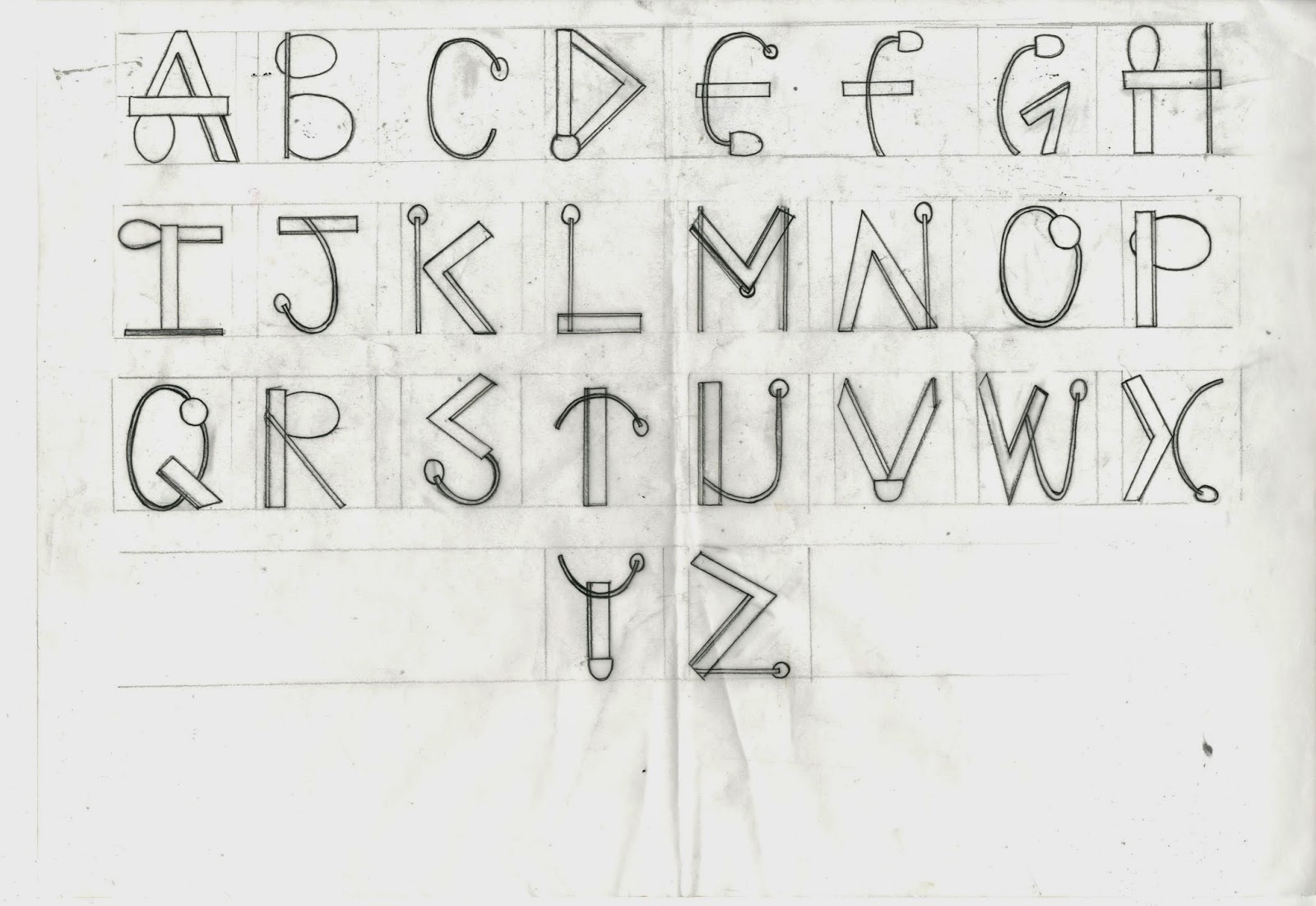
| El Lissitzky Inspired Type Font |
 |
| El Lissitzky Inspired Type Font |
 |
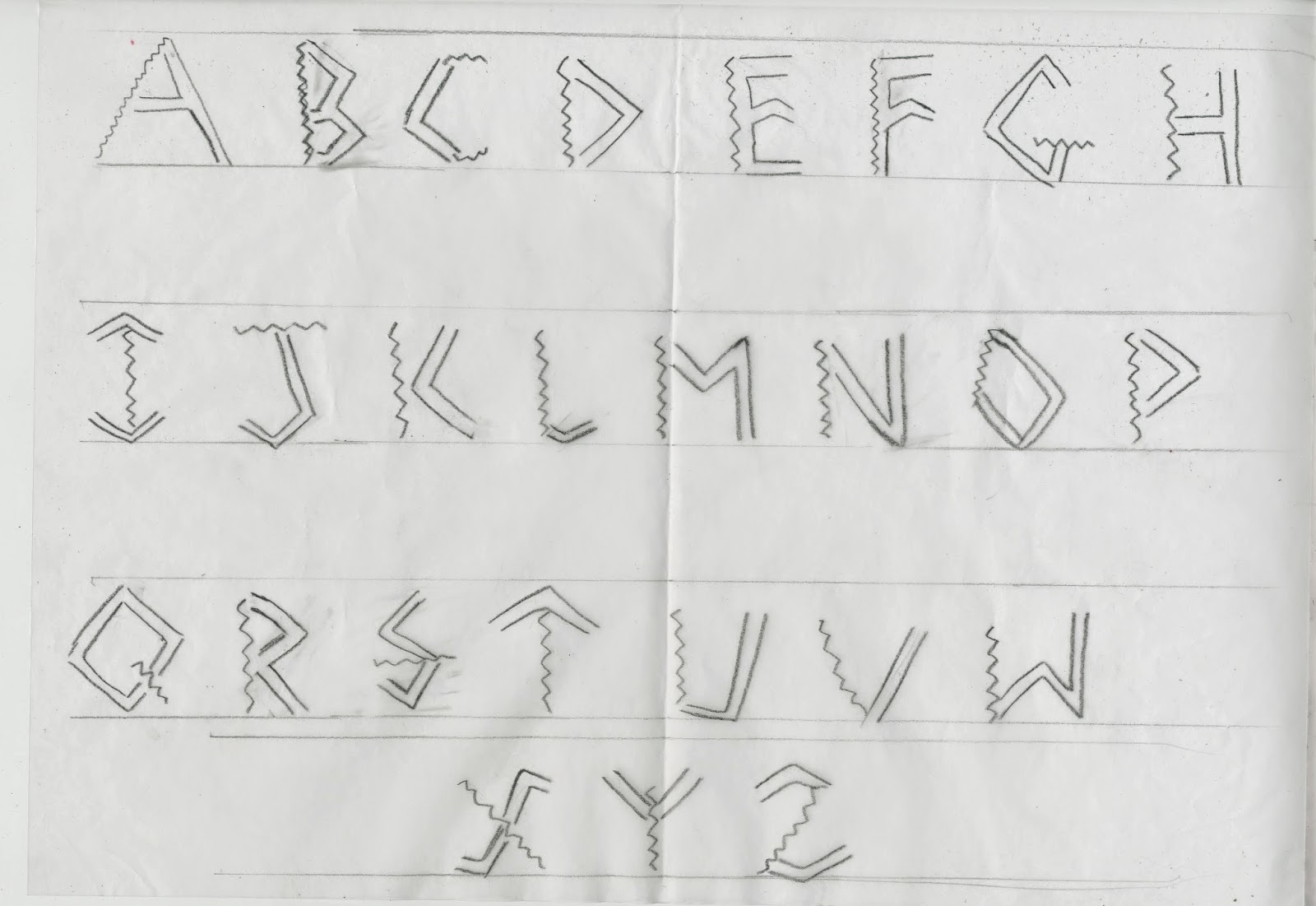
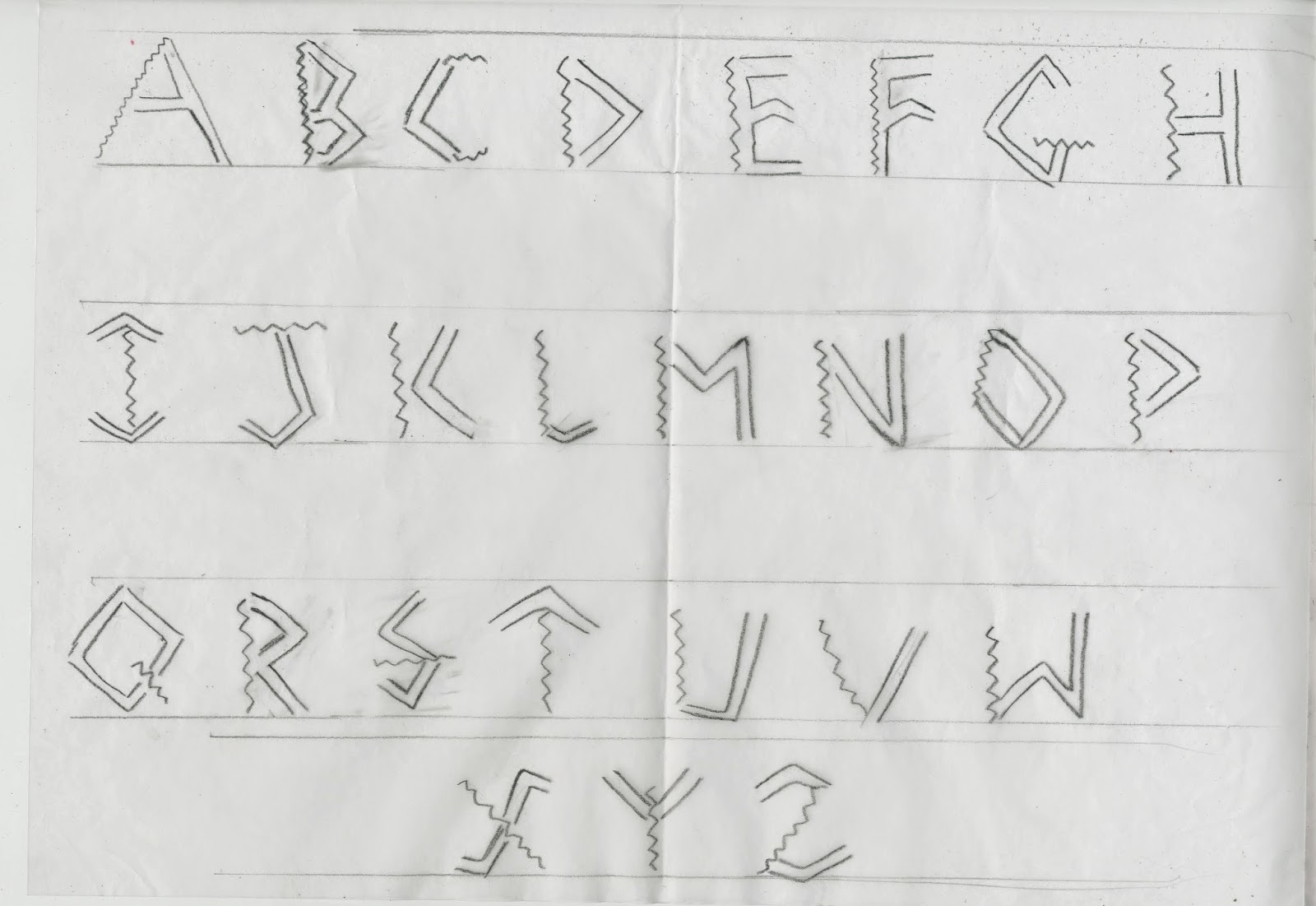
| Wyndom Lewis Inspired Type font |
Once I had completed all 3 type fonts I had then choose which I felt was the best one and my main favorite which was inspired by El Lissizky's work.
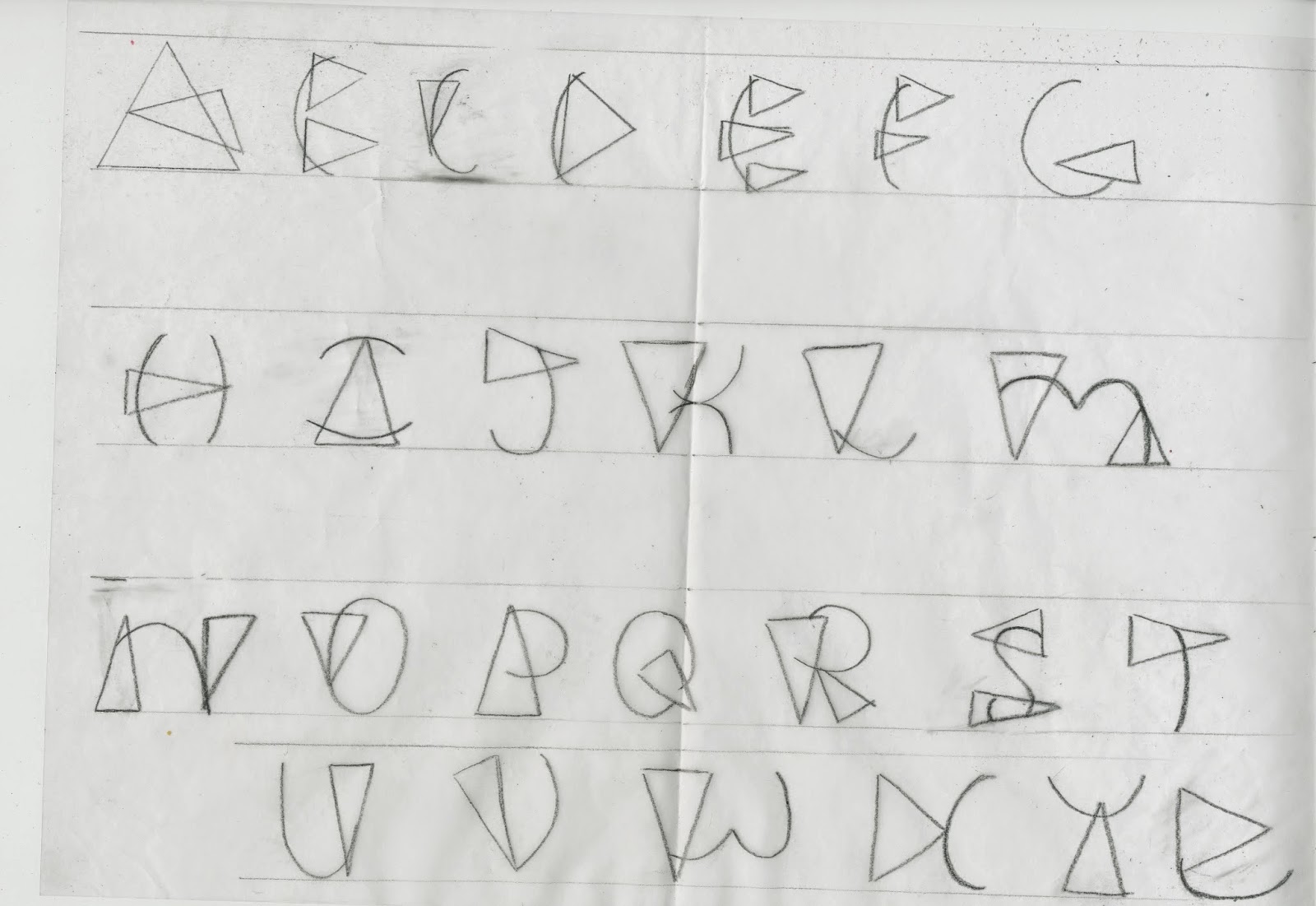
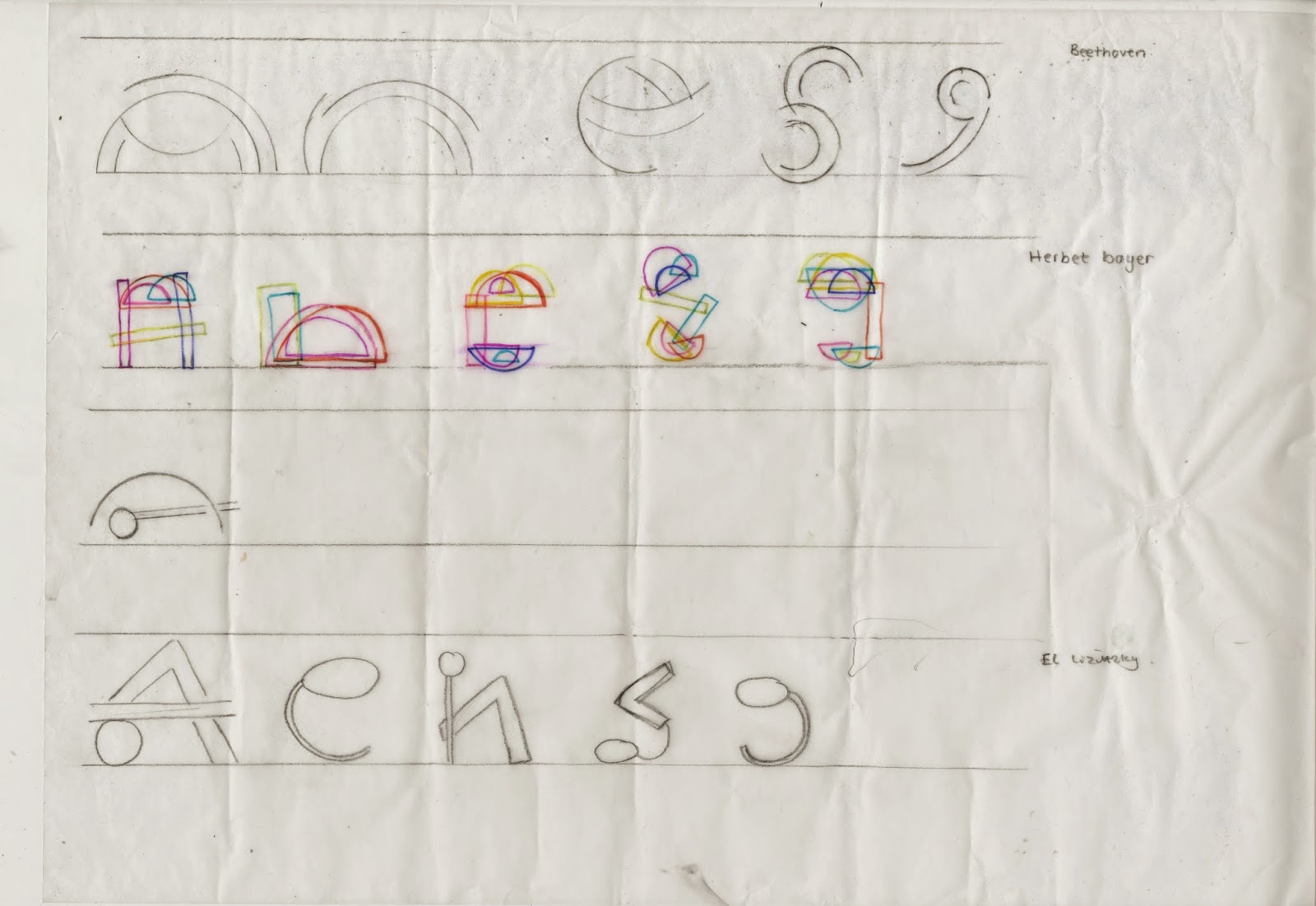
This image above is what inspired my type font. Using the different shapes and curves I merged them both together within each letter, using the thin lines as well as the thin. I also used the aspects of the curvy lines as well as the straight. Inserting the similar shapes into my font with the use of the circles.
 |
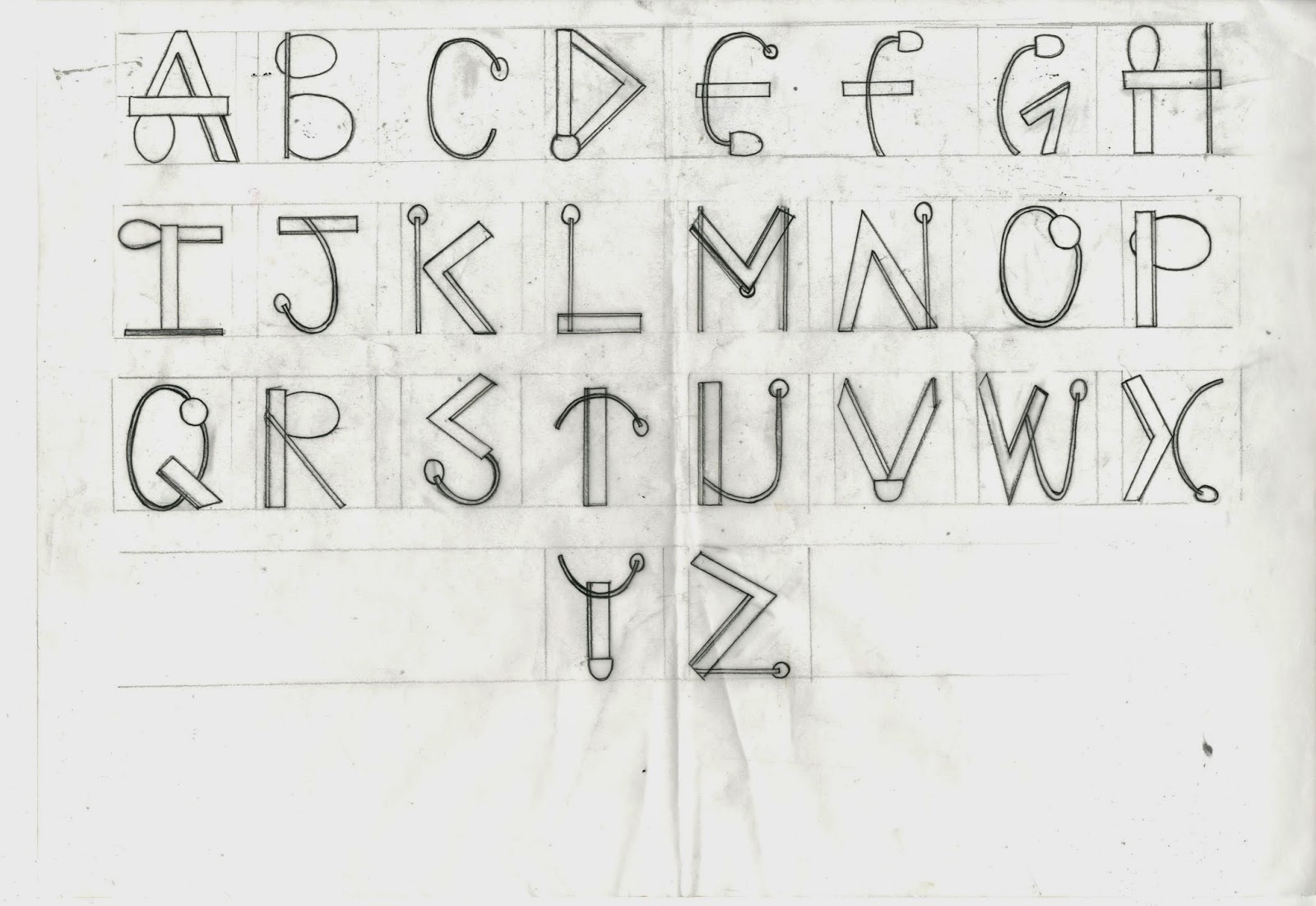
| Final Type |
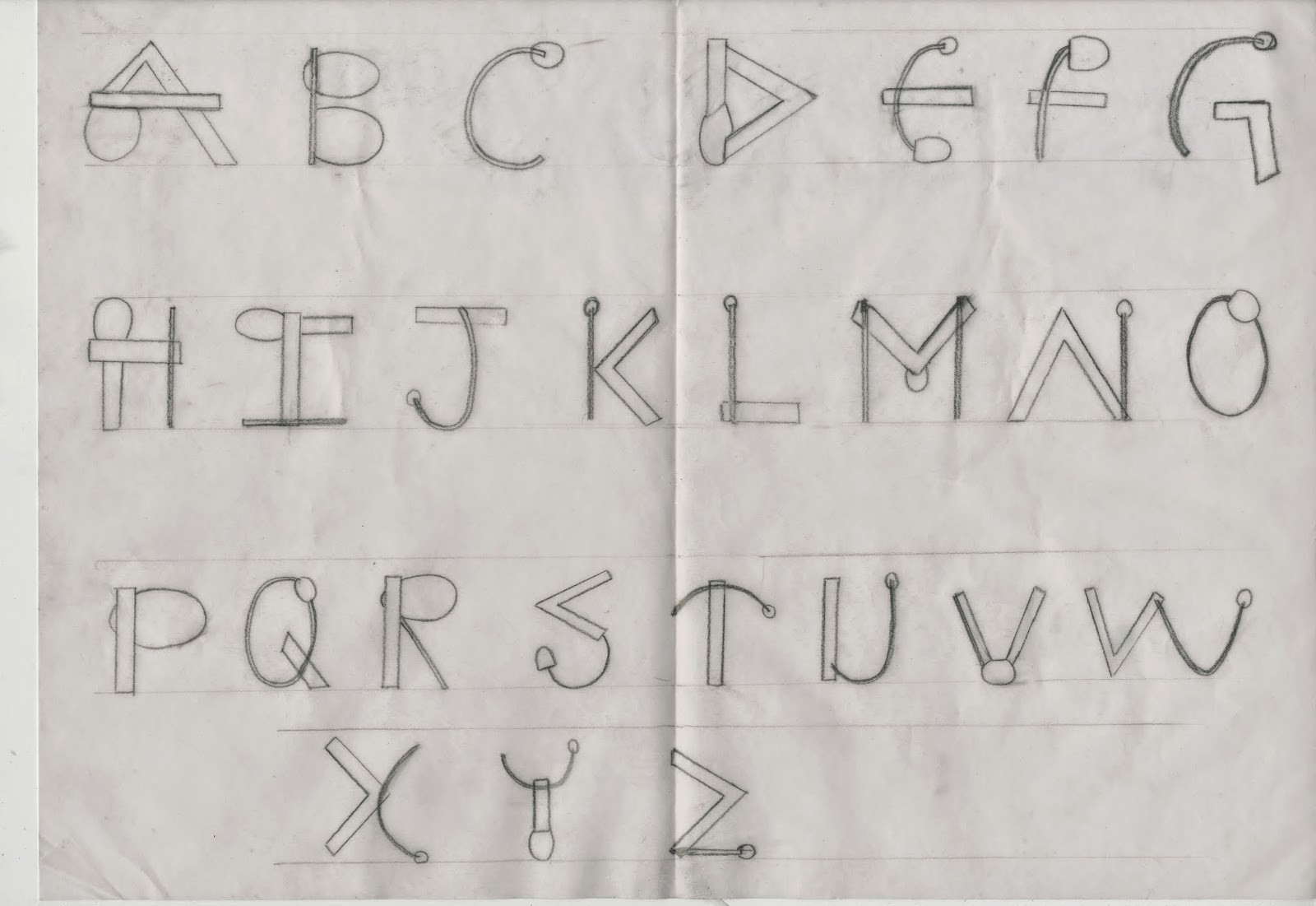
Once choosing which design I decided to have as my final I once again drew a sketch of the whole alphabet in the same type font but much more precisely using a ruler and going over the final in black fine-liner.Boxing out each letter making them the same size.
 |
| Final digital Type |
The next step after I finalized my type font I scanned in the sheet and using Adobe Illustrator I drew out each letter using the pen tool and the line tool. To create the perfect circles I also used the ellipse tool. This gave me a smart and neat look to my finished type. Using Illustrator In the process and production classes have helped me a lot in understand and using the software which I now find better and much more easier to use than pen-tooling on Photoshop.